1. Penamaan Dokumen HTML
Untuk membuat program aplikasi yang berjalan di atas web, Anda harus terlebih dahulu menguasai HTML. Saat ini telah banyak terdapat paket aplikasi yang dapat digunakan untuk membuat halaman web secara WYSIWYG (What You See Is What You Get) seperti Microsoft FrontPage, Macromedia DreamWeaver, Netscape Composer dan sebagainya, yang memudahkan Anda untuk merancang suatu halaman web tanpa harus menguasai tag-tag HTML. Akan tetapi untuk menjadikan halaman web Anda lebih dinamis dan lebih interaktif, penguasaan terhadap terhadap tag-tag HTML akan sangat diperlukan.Untuk menandai bahwa sebuah file teks merupakan file HTML, maka ciri yang paling nampak jelas adalah ekstensi filenya, yaitu .htm atau .html. Format ekstensi berformat .htm awalnya hanyalah mengakomodasi penggunaan html dalam operasi DOS. Dalam pemberian nama sebuah dokumen bersifat case sensitive sehingga dokumen dengan nama r.html akan berbeda dengan dokumen R.html.
2. Definisi Elemen dan Tag HTML
Elemen HTML yaitu komponen penyusun terkecil dari sebuah dokumen HTML. Elemen dapat berupa teks murni, atau bukan teks, atau keduanya. Untuk menandai sebuah elemen dalam suatu dokumen HTML di sebut tag. Nama elemen ditunjukkan oleh nama dari tagnya. Suatu elemen biasanya ditandai dengan pasangan tag, walaupun ada beberapa nama elemen yang ditandai dengan satu tag tanpa harus berpasangan. Diantaranya:
- Image ( <img /> )
- Ganti Baris – Break ( <br /> )
- Horizontal Rule ( <hr /> )
- Input Field ( <input /> )
Struktur Element
3. Penggunaan Tag dan Atribut Tag
Dalam pembuatan dokumen HTML penulisan elemen yang diawali dan diakhiri tanda tag HTML, memiliki syarat penulisan yaitu:- Tag HTML diapit dengan dua karakter kurung sudut ( < dan > )
- Tag HTML secara normal selalu berpasangan misal (<i>...</i>)
- Tag pertama dalam suatu pasangan adalah tag awal, dan tag yang kedua merupakan tag akhir.
- Tag html tidak case sensitive. Ini artinya <b> sama dengan <B>
- Jika dalam suatu tag terdapat tag lain, maka penulisan tag akhir tidak boleh bersilang dan harus berurutan. Misalnya <b><I>..Tebal dan Miring..</I></b>
4. Struktur Dasar HTML
Contoh1:<html>
<head>
<title>informasi dokumen</title>
</head>
<body>
....konten yang di tampilkan
pada halaman browser.....
</body>
</html>
5. Tag-Tag Dasar HTML
5.1 HTML
Merupakan tag dasar yang mendifinisikan bahwa dokumen adalah dokumen html. Tag ini merupakan suatu keharusan bagi pemrogram web untuk menuliskannya sebagai tag pertama dalam dokumen html. Penulisan tag seperti berikut ini :<html> pada awal dokumen dan </html> pada akhir dokumen
5.2 Head
Bagian Head sebenarnya tidak harus ada pada dokumen HTML, tetapi pemakaian head yang benar akan meningkatkan kegunaan suatu dokumen HTML. Penulisan tag seperti berikut ini :<head> di awal setelah <html> dan </head> di akhir section head.
Elemen-elemen pada bagian head akan mengerjakan tugas-tugas sebagai berikut :
- Menyediakan judul dokumen
- Menjembatani hubungan antar dokumen
- Memberitahu browser untuk membuat form pencarian
- Menyediakan metode untuk mengirim pesan ke tipe browser
- Tag <title>, digunakan untuk memberi judul dokumen. Penggunaannya adalah
<title>Judul Dokumen</title>
- Tag <base>, digunakan untuk menentukan basis URL sebuah dokumen. Contoh
<base target="_blank" />
- Tag <link>, digunakan untuk menunjukkan relasi antar dokumen HTML.
Contoh penggunaannya adalah sebagai berikut:
<link rel="stylesheet" href="http://situs.com/style.css" type="text/css" />
- Tag <meta>, digunakan untuk mendefinisikan informasi-informasi di luar HTML
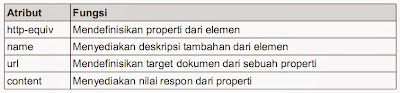
yang belum didukung oleh HTML. Tag <meta> mempunyai atribut :
Untuk lebih memperjelas penggunaan atribut tag <meta> perhatikan contoh berikut ini :
<meta http-equiv="refresh" content="60" url="www.alamat.com" />
Perintah diatas akan diterjemahkan oleh browser sebagai “tunggu 60 detik, kemudian panggil dokumen baru pada www.alamat.com". Jika atribut URL tidak disertakan, maka halaman itu sendiri yang akan dipanggil, jadi setara dengan mengklik tombol Refresh / Reload pada browser.
Penggunaan elemen <meta> yang paling populer adalah penggunaan properti Keyword dan Description. Kedua properti ini sangat berguna untuk membantu kerja search engine. Biasanya search engine akan menggunakan teks yang disebutkan pada properti Keyword untuk mengindeks dokumen dan menggunakan teks yang terdapat pada properti Description untuk mendeskripsikan indeks tersebut.
5.3 BODY
Bagian body merupakan isi dari dokumen HTML. Semua informasi yang akan ditampilkan, mulai dari teks, gambar, sound, dan lain-lain, akan ditempatkan di bagian ini. Seperti telah disebutkan di atas, bagian body diawali oleh tag <body> dan ditutup </body>. Atributnya:Contoh 2:
<html>
<head>
<title>Contoh Penggunaan BODY</title>
<base target="_blank" />
<meta http-equiv="refresh" content="50" url="http://www.amikom.ac.id" />
</head>
<body bgcolor="#990099" text="white" vlink="#00FFFF" link="yellow">
Ini adalah contoh penggunaan body.
Dan ini adalah sebuah <a href="">link</a>.
</body>
</html>
5.4 Heading
Tag heading <hx> digunakan untuk memformat heading (judul dan sub judul ) dari suatu halaman web. Heading ini akan memperbesar ukuran huruf untuk setiap jenis heading.Ada enam buah heading yang dikenal HTML, yaitu dari <h1> sampai dengan <h6>. Tag heading mempunyai atribut: [ left | center | right ] default left.Sebagai latihan, ketiklah latihan berikut dan jalankan dibrowser Anda.Contoh3:
<html>
<head>
<title>Contoh Penggunaan Heading</title>
</head>
<body>
<h1>Ini Heading 1</h1>
<h2>Ini Heading 2</h2>
<h3>Ini Heading 3</h3>
<h4>Ini Heading 4</h4>
<h5>Ini Heading 5</h5>
<h6>Ini Heading 6</h6>
</body>
</html>
5.5 Horisontal Ruler
Tag Horisontal ruler <hr> berfungsi untuk menampilkan garis horizontal tiga dimensi didalam halaman web Anda. Tag horizontal ruler juga tidak memerlukan elemen penutup </hr>.Atribut elemen horisontal ruler :
align : [ left | center | right ] default center
size : pixel ( tebal garis, default 2 )
width : panjang ( lebar garis, pixel atau persen, default 100%) noshade ( garis solid )
Contoh4:
<html>
<head>
<title>Contoh Penggunaan HR</title>
</head>
<body bgcolor="#0066FF" text="#FFFFFF" >
<h1>::- TOKO ELEKTRONIK ARDAVA -::</h1>
<hr width="90%" size="5px" align="left">
</body>
</html>
5.6 Paragraf
Tag paragraph <p> berfungsi layaknya untuk pengaturan antar paragraf dalam halaman web Anda. Dalam elemen paragraf terdapat atribut : align=[ left | center | right ] yang berfungsi sebagai pengatur perataan paragraf, jadi Anda cukup memilih salah satu dari ketiga pilihan tanpa harus memberi kurung buka dan tutup, dan defaultnya adalah left. Anda dapat memilih perataan kiri, tengah dan kanan. Bukalah contoh4 yang sudah Anda buat, kemudian tambahkan script-script berikut dan simpan dengan nama Contoh5.Contoh5:
<html>
<head>
<title>Contoh Penggunaan Paragraf</title>
</head>
<body bgcolor="#0066FF" text="#FFFFFF" >
<h1>::- TOKO ELEKTRONIK ARDAVA -::</h1>
<hr width="90%" size="5px" align="left">
<h3>Kategori :</h3>
<h4>Gadget, HP & Accessories</h4>
<p>Handphone</p>
</body>
</html>
5.7 Line Break
Tag Line Break <br> berfungsi untuk memberikan baris baru suatu paragraf dalam halaman web Anda. Tag break tidak memerlukan tag penutup break. Bukalah Contoh5 yang sudah Anda buat, kemudian tambahkan script-script berikut dan simpan dengan nama Contoh6.Contoh6:
<html>
<head>
<title>Contoh Penggunaan Break</title>
</head>
<body bgcolor="#0066FF" text="#FFFFFF" >
<h1>::- TOKO ELEKTRONIK ARDAVA -::</h1>
<hr width="90%" size="5px" align="left">
<h3>Kategori :</h3>
<h4>Gadget, HP & Accessories</h4
<p>Handphone<br>Smartphone<br>Tablet<br>Baterai<br>charger</p>
<h4>Electronic & Home App</h4>
<p>Alat Kebersihan<br>Mesin Cuci<br>Freezer<br>Air Conditioner<br>Peralatan Dapur</p>
</body>
</html>
5.8 Komentar
Dalam suatu dokumen informasi ada sebagian teks dalam dokumen yang berfungsi sebagai catatan atau komentar terhadap dokumen itu sendiri. Catatan/komentar dalam dokumen ini tidak di tampilkan dalam browser. Teks yang berfungsi sebagai komentar di simpan dalam dokumen di tandai dengan tag <!-- sebagai awal, kemudian teks yang di komentari, dan tag --> sebagai akhir tag. Khusus untuk tag komentar ini, tag penutup tidak menggunakan tanda garis miring.Contoh7:
<html>
<head>
<title>Contoh Penggunaan Komentar</title>
</head>
<body>
<!-- Komentar ini tidak akan ditampilkan -->
<p>Rajin pangkal <b>pandai</b></p>
<!-- <i>Menabung pangkal kaya</i> -->
</body>
</html>



0 komentar:
Post a Comment